Google+ Sign-In Localisation
Had a couple of questions recently about Google+ Sign-In in different languages. While its rather common to want to use custom graphics instead of the supplied sign-in button, one of the nice benefits of using the supplied buttons on Android, iOS and the web is that they automatically adapt to the language of the user. Pretty much this post could end there, but there are a few interesting edge cases that are worth mentioning.
Javascript
On the web the Javascript Google+ buttons will attempt to choose the language based on the browser settings. This should be (mostly) fine, but if you have a specific user setting for language you can output some configuration to force the language for all buttons (including the sign-in, +1 and so on).
These kind of global parameters are generally configured in the ___gfg property of the window, which the Google Javascript API checks when it loads. You'll need to put the following before (or in the same script tag where you load the Javascript:
Which looks like this (assuming your browser language wasn't already set to arabic, in which case there will be no change!):
Android
On Android, the language is chosen by the Locale, which you can force by updating the Configuration.locale parameter (h/t to +Lee Denison for this):
All of the strings for the translation are actually part of the resources supplied with the client library (as mentioned in the docs), which means you can actually retrieve the text directly if you'd like. This gives you the ability to have a custom button, and still pick up the localised text. There are entries for the wide and short versions of the button, for example:
iOS
On iOS, its important to make sure that your app is configured for the languages you support. In the project settings, make sure you have added each language your app supports:
In general, its a bit of a pain to force the language on iOS - you could update the UserDefaults configuration, but you'll generally need to do that very early in the execution for it to work. The easiest way during testing is just to change your language in the Settings on your device or simulator. However, if you are creating your own button and just want to get the string, that's a bit easier, using the GooglePlusPlatform bundle. Note that this isn't an official part of the API, so the name or the translation string could always change - make sure to test when upgrading between SDK versions!
It is a bit easier to hint the language to be used in the consent screen, using the [GPPSignIn sharedInstance].language property - you can pass language code there, e.g "es", or "en-US".
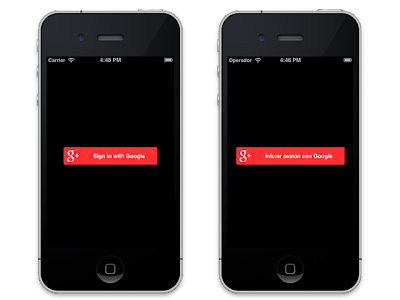
One additional thing you might notice though is that different languages actually cause the button to render at slightly different sizes. Particularly if you're not using constraint based layouts, this could cause some unexpected results.

There is actually a bit of help in the comments of the header, where you are given the maximum dimensions for each variant of the button:
// kGPPSignInButtonStyleStandard: 226 x 48 // kGPPSignInButtonStyleWide: 308 x 48 // kGPPSignInButtonStyleIconOnly: 46 x 48 (no text, fixed size)
Make sure your app accounts for these, or inspect the frame size of the GPPSignInButton after setting the style, and you shouldn't have a problem.